HTML5を活用したインタラクティブ物理シミュレーション
~タブレット端末による柔軟体・流体の力学計算~
CEDEC2014
画像をクリックするとデモが起動します
柔軟体シミュレーション
WebGLを用いて三次元柔軟物体を表現しました.マウスドラッグで視点を変えることができます.有限要素法(FEM)により物体の変形を計算します.力学計算は二次元ですが厚みを持たせて簡易的に三次元で表現しています.(PC向け)
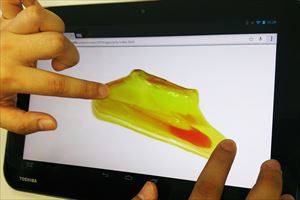
画像を利用した柔軟体表現
Canvas要素を用いて画像を利用した柔軟体表現を行いました.マウスドラッグやタッチによってインタラクティブに物体を変形できます.(PC・タブレット向け)
軽量版
多機能版(画像の読み込み,メッシュ生成,材料パラメータ設定など)
ライブカメラ版(カメラ映像上でマウスドラッグすることで変形)
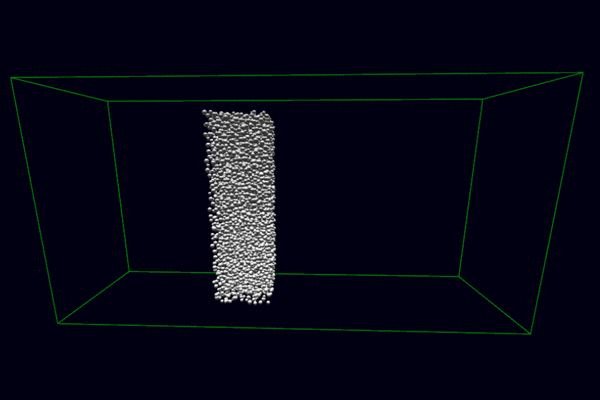
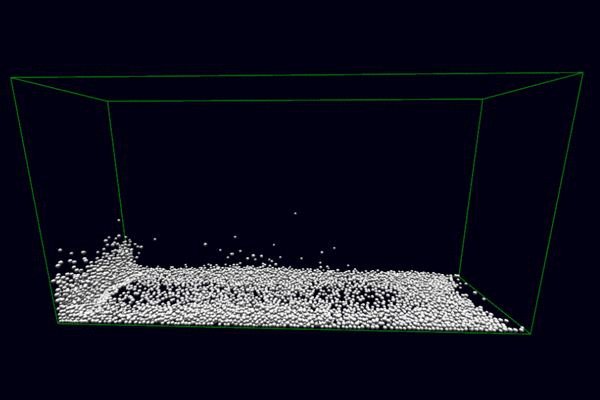
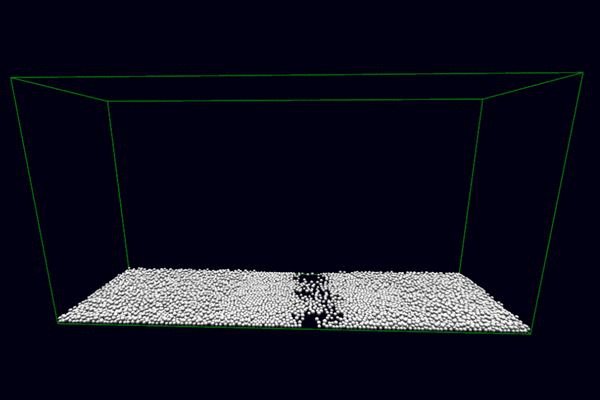
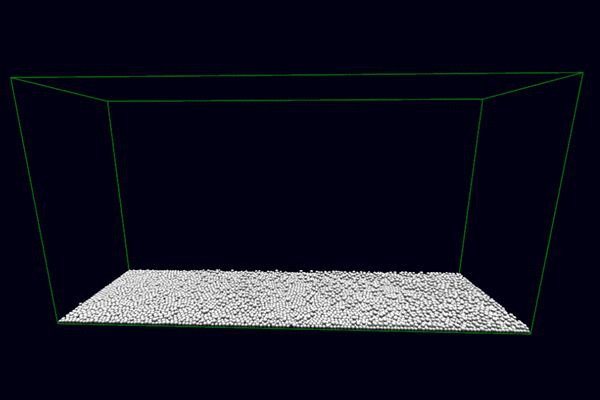
スマートフォンにおける二次元流体
Canvas要素を用いた二次元流体(粉体)シミュレーションです.スマートフォンの加速度センサから実空間の重力の向きを取得して力学計算をしています.(粒子数300)
固定枠版(1200x800)
固定枠版(800x1200)